Ukázky favicon
Vybral jsem pro vás 69 ukázek favicon z oblasti online marketingu. Jak vidíte, podoba favicon.ico většinou vychází z loga firmy, ale protože má v základní velikosti rozměry pouze 16 × 16 pixelů, jde o logo hodně zjednodušené:

Na favicon také často najdete jedno či dvě písmena – zkratku z názvu firmy či webu. Obvykle jsou obarvená tak, aby favicon ladila s barevným schématem webu.
E-book za mail
Získejte podrobný návod Jak na e-mail marketing (52 stran). Více informací.
Žádný spam, jen užitečný obsah. Newsletter posílám cca 8× ročně. Odhlásíte se kdykoliv.
Stručná historie favicon
Favicon v IE5
Soubory favicon.ico zavedl prohlížeč Internet Explorer 5 v roce 1999. Pokud si uživatel uložil stránku do oblíbených položek, ikonka favicon se mu u nich zobrazovala, aby se jednotlivé položky snáze odlišovaly od sebe. Odtud dostal soubor favicon.ico svůj název – favorite icon. Zároveň se favikona zobrazovala i v adresním řádku. Mám dokonce pocit, že se podle počtu zobrazení souboru favicon.ico dalo v té době zjistit, kolik lidí má web uložený v oblíbených záložkách.
Později tuto logiku převzaly i další prohlížeče a favicon se tím rozšířily po většině webů. Stále však šlo o jednoduché soubory ve formátu .ico a rozměrech 16 × 16 pixelů. Dnes už však prohlížeče v adresním řádku zobrazují informace o tom, zda web běží na HTTPS protokolu a zda má platný SSL certifikát. A favikony se nenápadně přemístily jinam – do záložek.
Favicon v záložkách
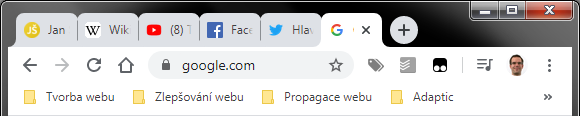
Novější prohlížeče postupně začaly podporovat zobrazení více webů v rámci jednoho okna, v tzv. záložkách (někdy též kartách). Záložka zobrazuje titulek stránky, který však zkracuje v závislosti na tom, jaká je šířka okna prohlížeče a kolik záložek máme otevřených. Máte-li otevřeno větší množství záložek, těžko se pak zorientovat. Naštěstí to zachraňují právě obrázky favicon:

Ani nemusíte přemýšlet a hned víte, kam kliknout. Z tohoto důvodu je chybějící favicon.ico velkým prohřeškem proti použitelnosti webu.
Multiformáty favicon.ico
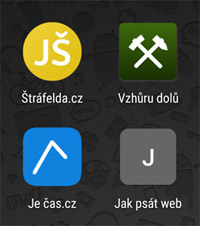
Postupně velikost 16 × 16 pixelů přestala stačit. Například moderní prohlížeče umí při otevření nového okna vypsat odkazy na poslední otevřené soubory a používají zde velikost 32 × 32 pixelů. Někdy se hodí i velikost 48 × 48 pixelů, třeba při ukládání odkazu na plochu.
Řešily to tzv. multiformáty favicon, kdy jsou data pro všechny tři velikosti favicon umístěny v jediném souboru favicon.ico uloženém v kořenovém aresáři domény.
Favicon na mobilních zařízeních

Ani multiformáty už dnes však nestačí. Jejich éra skončila s rozšířením chytrých telefonů Android a ještě spíše mobilních zařízení Apple s retina displeji. Ty mají násobně vyšší rozlišení a běžné obrázky na nich vypadají rozmazaně.
Další nároky na podobu favicon klade fakt, že se původní jednoduché weby funkčností stále více přibližují desktopovým aplikacím, včetně toho, že si je uživatelé ukládají jako dlaždice na novějších Windows. Jestliže váš web funguje jako single-page aplikace, pokročilejší formáty favicon jsou nutností.
Najednou je potřeba celá řada dalších velikostí favicon, dnes cca patnáct velikostí až do rozměru 192 × 192 pixelů. Teoreticky by problém vyřešily vektorové ikonky, třeba ve formátu SVG, prohlížeče je však zatím skoro nepodporují. A ani to by samotné nestačilo, protože třeba Safari vyžaduje speciální monochromatické favicony.
Ikonka favicon.ico má velký vliv na použitelnost webu v prohlížečích a také ovlivňuje míru prokliku ve výsledcích vyhledávání. Optimalizujte si ji!
Přidat na X jedním klikem Sledovat autora na platformě XFavicon.ico ve vyhledávačích
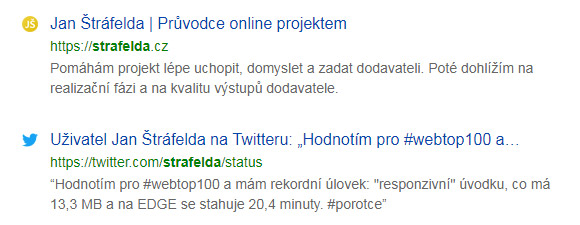
Favicon ve vyhledávači Seznam.cz
Vyhledávač Seznam.cz už používá favicon ve výsledcích vyhledávání dlouho:

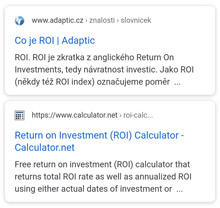
Vyhledávač Google
V poslední době se však favikony objevují i na Google. Od května 2019 je najdete při hledání na chytrých telefonech. V roce 2020 s nimi Google experimentuje i při hledání na desktopech. Viděl jsem favicon u výsledků vyhledávání (SERP) několik týdnů, nyní už je tam zase nevidím. Ale nejspíš se vrátí.

Aby to celé fungovalo, doporučuje Google používat favicony široké alespoň 48 pixelů, s tím, že si je pak sám upraví na velikost 16 × 16 pixelů.
Google je na webu rozpoznává pomocí klasické značky link umístěné v hlavičce HTHL dokumentu. Jako hodnota atributu rel může být uvedena jedna z těchto možností: shortcut icon, icon, apple-touch-icon, apple-touch-icon-precomposed.
Soubory favicon.ico nesmí být blokovány v robots.txt. Jejich sbírání pro různé služby Google míval na starosti speciální robot jménem Google Favicon, od října 2023 se o to stará klasický Googlebot a Googlebot-Image. Právě ty nesmí mít blokovaný přístup k souboru favicon.ico.
<link rel="shortcut icon" href="favicon.ico">
Jak ovlivňují ikonky favicon SERP?
A v čem jsou obrázky favicon v SERP tak užitečné? Podobně jako dobře napsané popisky v meta tagu description mohou významně zvyšovat míru pokliku vašeho odkazu. Platí to zejména pro favicony hodně výrazné a viditelné.
Obrázky favicon také souvisí s budováním značky – čím je vaše značka známější, tím spíše si potenciální návštěvník s vámi favikonu spojí a proklikne se k vám. Velké brandy získávají další výhodu.
Jak ikonku favicon vytvořit
Základem je mít alespoň tu šestnáctipixelovou ikonku. Tu vám buď nakreslí grafik, nebo si ji můžete nakreslit v nějakém programu sami, uložíte ji jako obrázek (třeba PNG) a pomocí online nástroje ji převedete na formát .ico. Přejmenujete ji na favicon.ico a nahrajete ji do kořenového adresáře webu. Tím pokryjete ty největší problémy.
Lepší a o něco pracnější možností je využít nástroj Real Favicon Generator, který vám z obrázku o velikosti minimálně 260 × 260 pixelů vytvoří všechny potřebné velikosti a formáty favicon. Také rovnou vygeneruje HTML značky, které umístíte do hlavičky stránek, a další nutné soubory, jako jsou web manifesty, které kromě ikonek definují také barvy a jiné prvky.
Celý kód vkládaný do HTML pak bude vypadat přibližně takto:
<link rel="apple-touch-icon" sizes="180x180" href="/favicon/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon/favicon-16x16.png">
<link rel="manifest" href="/favicon/site.webmanifest">
<link rel="mask-icon" href="/favicon/safari-pinned-tab.svg" color="#e2c119">
<link rel="shortcut icon" href="/favicon.ico">
<meta name="msapplication-config" content="/favicon/browserconfig.xml">
<meta name="msapplication-TileColor" content="#2b5797">
<meta name="theme-color" content="#f7f5e7">Docela dost blbnutí, kvůli jedné malé ikonce, že?
Bezpečnostní rizika favicon.ico
V únoru 2021 informoval na GitHubu softwarový designér Jonas Strehle, že i tak běžnou a zdánlivě neškodnou věc, jakou je ikonka favicon, lze zneužít. A to dokonce k perzistentnímu ukládání identifikátoru uživatele, proti čemuž zatím moderní prohlížeče nejsou vůbec nijak chráněné. Favicon tak může fungovat jako tzv. supercookie, díky které lze návštěvníka webu sledovat napříč internetem.
Na rozdíl od cookies však nelze favicon.ico jednoduše smazat. Zranitelnost využívá faktu, že si prohlížeče soubory favicon ukládají do zvláštní složky, která se nepromaže při smazání keše prohlížeče, zavření okna prohlížeče, restartování systému, použití VPN ani třeba při instalaci AdBlockeru. Funguje to dokonce i v anonymním módu.